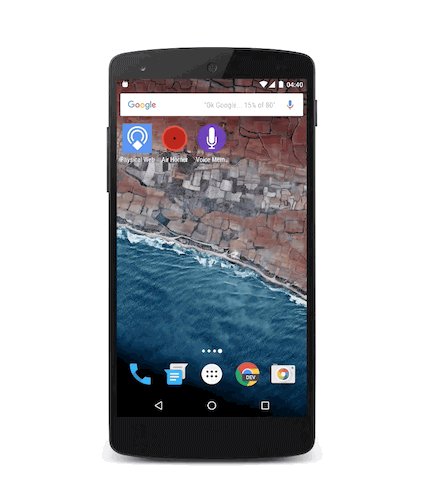
Physical Web is the new approach to unleash the core superpower of the web: interaction on demand.
People should be able to walk up to any smart device, think on classic cases like: a vending machine, an art item, a poster, a toy, a bus stop, a rental car – and not have to download an app first. They should be able to just tap and interact with them.

The Physical Web is not shipping yet nor is it a Google product. This is an early-stage experimental project and we’re developing it out in the open as we do all things related to the web. This should only be of interest to developers looking to test out this feature and provide feedback. The Physical Web is an effort to extend the core superpower of the web – the URL – to everyday physical objects. The user experience of smart objects should be much like links in a web browser: i.e., just tap and use. At its base, the Physical Web is a discovery service: a smart object broadcasts relevant URLs that any nearby device can receive.
This simple capability can unlock exciting new ways to interact with the Web. Continue reading →
Share only with good friends:






 As every six weeks (more or less), we got some cool & new features in Chrome. Here are few that I like for version 48:
As every six weeks (more or less), we got some cool & new features in Chrome. Here are few that I like for version 48: