Progressive web apps are the future, and here is a demo that I built in order to feel the current challenges.
Progressive web apps are the future, and here is a demo that I built in order to feel the current challenges.
How about a little tool that let you take notes?
Yes, not too original, but still useful.
It is currently can be found with 2 versions:
- Basic version – It contain service worker for offline, manifest and a simple text area. All the basic functionality, that allow you to take notes the are saved automatically with or without connection. I used jQuery and bootstrap to keep it simple and to make it easy to extended it in the future.
- Full version with Firebase – Similar to the basic version, but this time, I added the ability to save the notes in the cloud (=firebase). You can add notes, edit current ones and (of course) delete the ones that you don’t really like. The text area was upgrades to a markdown editor. A simple one, but still something that will give you the ability to get a preview of the note in a markdown.
You can use:
User – demo@demo.com
Password – demo
See below how it will look like after you login.

It’s still “work in progress” and you can see at the current TODOs at the bottom of the code repository.
Challenges and Tips
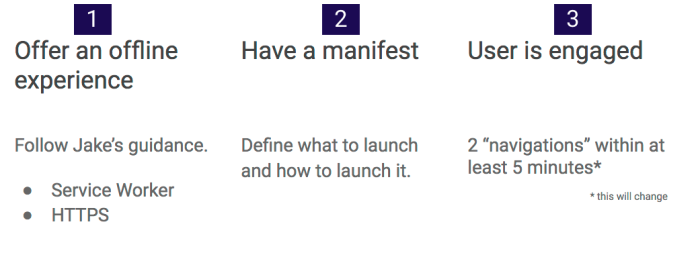
You can see the main tips that I got from working on this demo in the image below.
The most important checkbox is “force update on page load” – It will make sure you are getting your new version and not the one that the service worker already cached.
Another good way to see what is going inside your service worker is to click on the link ‘sw.js’ above this checkbox.

So to wrap-up, the code for this demo can be found at Noter on github and the live demo.
Please try it on your Android and let me know if you find something that is broken or can be better.
Happy note taking and may you always write good and productive ones.
Share only with good friends:











 The slides from my talk today at Google IL office.
The slides from my talk today at Google IL office.